-
Posts
260 -
Joined
-
Last visited
Content Type
Events
Profiles
Forums
Gallery
Everything posted by Noir
-
Почему так мало работ…. Пробуйте больше А вообще хорошо получается. Молодцы
-
А где они находятся
-
Конечно
-
-
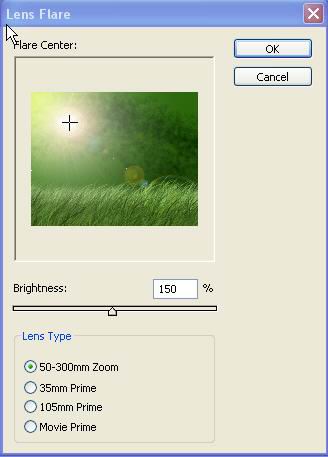
9. Теперь добавьте немного живого света. Идите на слой 'Grass' и сплавьте его с фоном 'Back Green'. Затем выберете вспышку (Filter > Render > Lens Flare...) так как показано на рисунке:
-
Поскольку это слишком ярко, уменьшите Opacity до 20%. примечание переводчика: я нашла полезным так же сделать некоторое размытие через Radial Blur с центром в верхнем левом углу.
-
-
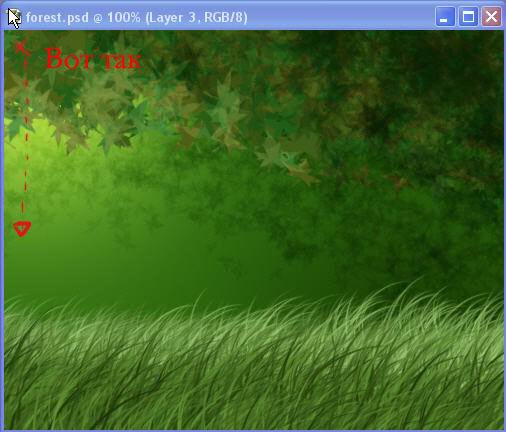
Когда все получится, воспользуйтесь созданным градиентом так, как показано на рисунке. Начните с верхнего левого угла и проведите линию чуть большую половины высоты.
-
8. Теперь, измените настройки как показано на рисунке. примечание переводчика: здесь будьте аккуратны и обратите внимание как стоят бегунки. У меня не получилось с первого раза.
-
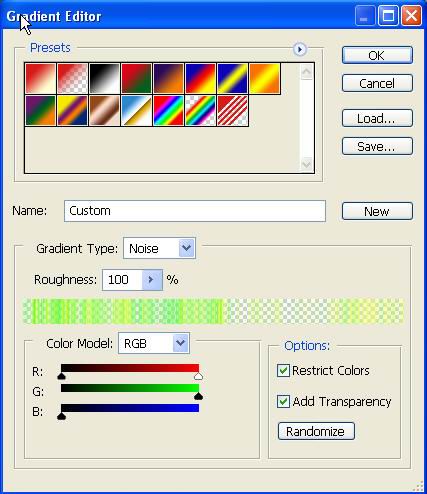
7. Почти закончили. Теперь перейдем к нашему освещению. Между уровнем 'Small Leaves' и 'Grass' создайте новый уровень, назвав его 'Light'. Теперь выберете инструмент Gradient . Выберете полупрозрачный градиент (второй от начала), и оба цвета поставьте #FFFED5. Вернитесь в основную рабочую область и выберите третий слева тип градиента, а затем снова кликните цветную полоску:
-
6. Теперь на том же самом уровне нарисуйте линию травы в самом низу рисунка, с параметрами кисти размер = 112 и цветами примерно #629633 и #1B3405. Это будет самая передняя линия трав.
-
5. Переходим к траве. Создайте новый уровень между 'Back green' и 'Small leaves' и назовите его 'Grass'. Выберете кисточку в виде стебля травы, задайте размер в 70 и цвета примерно #A4D479 и #385F16. Этой кисточкой сделайте линию или несколько линий травы (в случае нескольких линий можно незначительно изменять цвета и размер для каждой - чем дальше линия, тем меньше размер кисти). Трава должна быть достаточно густой, но не заполняйте ей на этом этапе самую нижнюю часть картинки. примечание переводчика: я обнаружила, что можно повозится с настройками Brush, дабы придать траве наиболее подходящий вид.
-
4. Теперь добавьте новый слой между слоем 'Back green' и слоем с листьями, назовите его 'Small leaves'. Кисточкой-листом размером 35 и темно-зеленым цветом добавьте листьев на задний план. По вкусу можно через инструмент Burn на параметре Exposure = 20% прокрасить часть листьев так, как Вам нравится. Если листья на заднем плане кажутся слишком яркими, уменьшите Opacity уровня до 65-50% примечание переводчика: автор советует рисовать прямо на фоне, но с новым слоем удобней.
-
2. Когда Вы закончили с фоном, создайте новый слой и назовите его 'Leaves' - данный слой пригодится нам для создания листьев вверху рисунка. Я слишком ленив, чтобы рисовать стволы деревьев и все детали, поэтому сейчас ограничусь только листьями наверху. Выберете среди кисточек кисточку листа, выставьте размер 55, выставьте оба цвета на #385F16 и нарисуйте столько листьев вверху картины, сколько считаете необходимым. 3. Теперь возьмите инструмент Burn и, не меняя параметров кисти и цвета, по вкусу прокрасьте листья в верхнем правом углу рисунка. Затем переключитесь на инструмент Dodge и так же по вкусу прокрасьте листья в верхнем левом углу, где предположительно будет солнце.
-
Давай те нарисуем красивую картинку… Начните с нового файла шириной 500 и высотой 400 пикселей. Создайте новый слой (Layer > New > Layer... или Ctrl-Shift-N) и назовите его 'Back green'. Залейте весь слой темно-зеленым цветом, - например, цветом #2A690B. Затем возьмите круглую мягкую кисть с диаметром 500 и измените цвет на светло-зеленый, такой, например, как #4F9F27. Затем приложите кисть на верхний левый угол рисунка один раз, - так, чтобы это начало выглядеть как если бы солнечный свет проникал в предполагаемый лес. Затем выберете цвет наподобие #D4F14D, уменьшите диаметр кисточки до 400 пикселей и кликните в том же левом верхнем углу еще раз. Наконец измените цвет кисточки на темно-зеленый, наподобие #163D03, проставьте диаметр 500 пикселей и кликните один раз в нижнем правом углу. Позднее это все придаст картинке эффект глубины.
-
Вот немного нашла Nazel jan Графические рамки http://iv12.narod.ru/frame/index_fra.htm Другие http://www.grani.com.ru/chablon_08.htm
-
Я поняла, что ты хочешь. Посмотри, что можно получить быстрым способом, может они не так уж идеальны, но это быстро. С помощью фильтров.
-
-
-
Конечно можно, я вообще не представляю, как можно работать в 3D без Photoshop. Посмотрите вы это имели ввиду?
-
Если вы так хорошо знаете для чего предназначен Photoshop зачем столько бессмысленных вопросов? Привирайте маю компетентность? Я архитектор-дизайнер, член международного союза дизайнеров, надеюсь, этого хватит, чтобы отличать вектор от растра… Если вы так хорошо разбирайтесь в графических программах, лучше помогли бы нашим друзам, место того чтобы отвлекать меня вопросами, на которые знайте ответ!!!
-
Прекрасная идея, его можно красиво оформить
-
Для чертежей, конечно нет, а для визуализации и обработки рендров да, Photoshop используется